[WIP article]
In graphics, backface culling is the process by which the faces of a mesh that are facing away from a particular direction (e.g. camera) are culled in some form so that we avoid or reduce the GPU cost of processing them.
Graphics related diagrams!
In graphics, backface culling is the process by which the faces of a mesh that are facing away from a particular direction (e.g. camera) are culled in some form so that we avoid or reduce the GPU cost of processing them.
During the Christmas holidays I decided that I’ve had enough of the old editor UI and needed something more functional. I didn’t like the Property Panel taking up so much screen space or the fact that it kept changing size as the number of properties changed. The Object List was also quite bulky and I was finding that most of the time I wasn’t actually using it.
You can have a look at the new editor here!
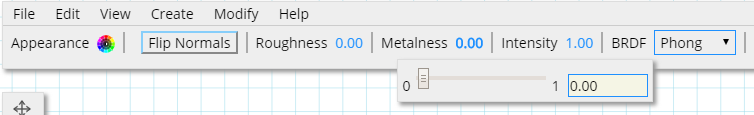
So, out with the old, in with the new! I’ve taken the slightly unusual approach of having a horizontal Property Panel. Most scene objects have few properties and they’re easy to fit on a single row. I also made the property widgets pop out on mouse hover. Again, slightly unorthodox, but most of the workflow is directly on the canvas. The value of the property is always displayed but there is no need to take screen real estate on a slider widget until the user needs to edit the property.

I’ll be making some javascript-based rendering related diagrams here. Some interactive, some not. Stay tuned!
Hello World!